Nun gibt es eine schöne Möglichkeit Buttons zu entwickeln. Es können vielfältige Einstellungen vorgenommen werden und der dazu passende CSS-Code kann kopiert und in das eigene Stylesheet eingebunden werden.
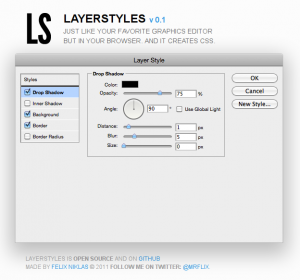
Kennt ihr es nicht auch, dass man einen Button mittels CSS erstellen möchte, um einen Link hervorzuheben und es wird immer wieder probiert einen solchen zu erstellen. Wenn man kein Firebug nutzt, muss nach jeder Veränderung in den Browser gewechselt und die Seite neu geladen werden, damit die Veränderung sichtbar wird. Nun gibt es eine schöne Alternative, die es erlaubt, über Regler, wie in einem Grafikprogramm, den gewünschten Button zu erstellen. Nach einem Klick auf die Schaltfläche "CSS Code" unten links, wird der CSS-Code angezeigt. Diesen kann man nun einfach in sein eigenes Stylesheet einfügen und der Button ist fertig eingebunden. Es können verschiedene Einstellungen vorgenommen werden:
- drop shadow
- inner shadow
- background
- border
- border radius
Zu dem jeweiligen Punkt, gibt es noch vielfältige weitere Änderungsmöglichkeiten.
Die App "LayerStyles" wurde in HTML5 und JavaScript geschrieben. Der Entwickler Felix Niklas (@mrflix) hat die App freundlicherweise unter einer open-source Lizenz veröffentlicht, sodass diese (siehe GitHub) auf dem eigenen Server genutzt werden kann.

Viel Spaß beim Entwickeln schöner Buttons!
Quelle: datenspuren 2010 (Direktlink zum Video: ds2010_4041.ogv, ds2010_4041.webm, ds2010_4041.flv)